Gestaltung und Kontraste
Auch für Soziale Medien gilt die Devise: Wahrnehmbar gestalten, für alle. Dabei geht es im Folgenden zunächst nicht um Alternativtexte, diese werden hier beschrieben: Alternativtexte. Sondern es geht um Kontraste, Schriftarten und Farben.
Einige Social-Media-Plattformen sind stark visuell orientiert. Bei Instagram beispielsweise werden Beiträge häufig mit einer für die Plattform typischen, quadratischen Grafik angeteasert, die wie ein Flyer gestaltet ist, also eine Kombination aus Texten und Bildern. Auch solche Grafiken sollten für alle wahrnehmbar gestaltet sein.
Besonders für Menschen mit Sehbehinderung gibt es einige Empfehlungen, um Grafiken für sie wahrnehmbar zu gestalten. Tatsächlich kommt eine solche Gestaltung allen Menschen zugute – denn wenn sich jemand zum Beispiel Inhalte bei hellem Sonnenschein oder ohne Lesebrille ansieht, helfen eine kontrastreiche Gestaltung und eine lesbare Schrift.
Kontraste
Als Minimum für einen barrierefreien Kontrast für das Verhältnis einer Vorder- zur Hintergrundfarbe (bei Texten) gilt für Menschen mit Sehbehinderung der Wert 4,5:1. Laut den Web Content Accessibility Guidelines (WCAG), den globalen Standards für barrierefreies Internet, entspricht das der Konformitätsstufe AA, also der Mindestanforderung. Grundsätzlich ist ein höherer Kontrast immer besser. Zum Vergleich: Der Kontrastwert von Schwarz zu Weiß ist 21:1.
Um herauszufinden, ob die gewählten Farbkontraste (beispielsweise zwischen Schriftfarbe und Hintergrund) diesen Vorgaben entsprechen, gibt es Kontrastchecker-Tools. Ein Beispiel hierfür ist der Colour Contrast Analyzer (CCA) von TPGi. Das ist ein kostenfreies Tool, das auf Windows und Mac installiert werden kann. Das Tool ist einfach zu handhaben und bietet übersichtliche Ergebnisse anhand der Vorgaben aus den WCAG 2.1.
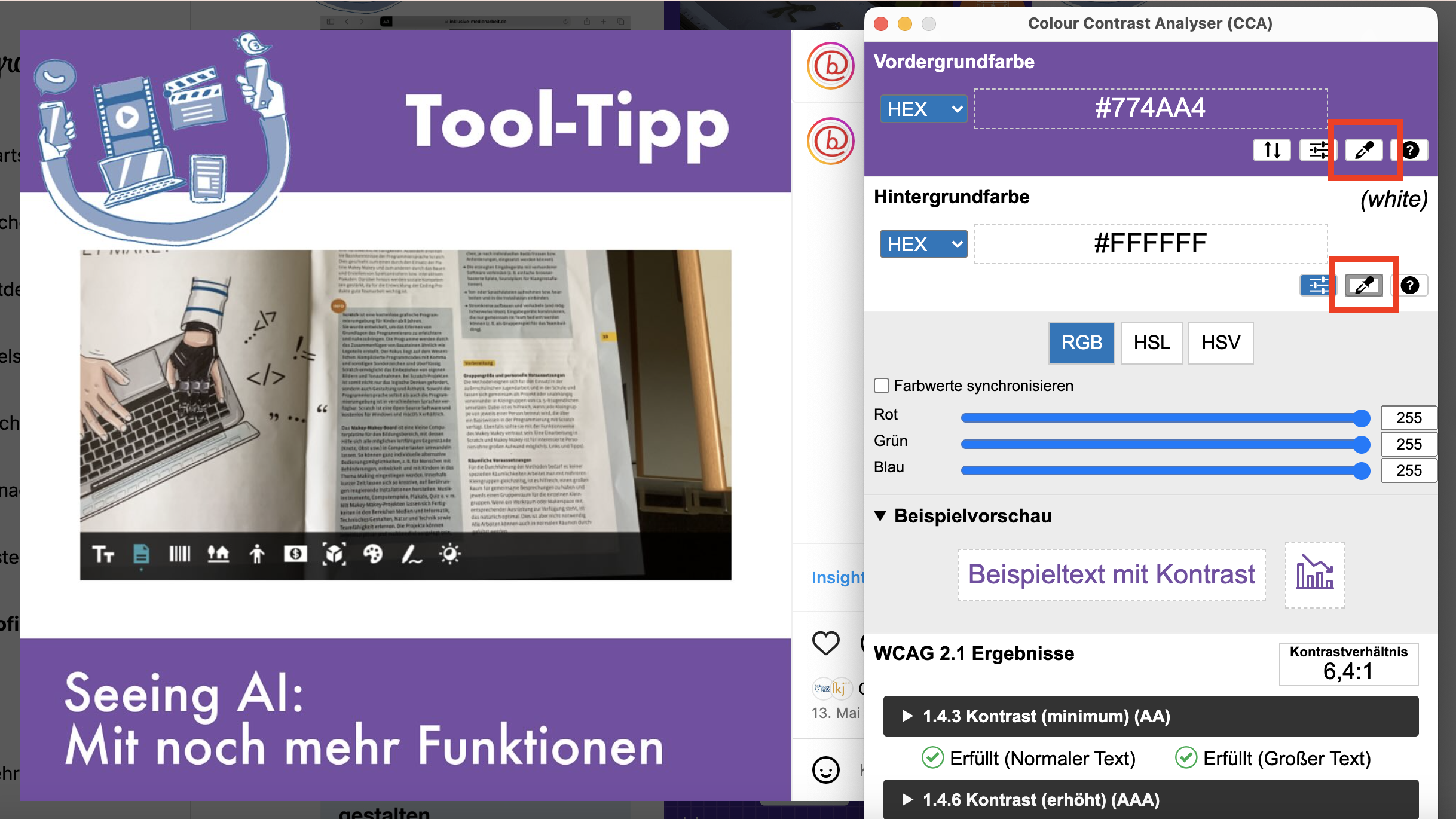
So funktioniert die Kontrastprüfung mit dem Colour Contrast Analyzer:
- Grafik öffnen, die in Social Media veröffentlicht werden soll
- Colour Contrast Analyzer öffnen - das Programm legt sich als zusätzliches, verschiebbares Fenster über die Grafik
- Mit den Pipetten-Werkzeugen jeweils die Vorder- und Hintergrundfarbe auswählen
- Der Kontrastwert wird ausgegeben. Außerdem wird angegeben, ob die Vorgaben der WCAG 2.1 erfüllt werden oder nicht (in den Konformitätsstufen AA und AAA für normalen wie großen Text).

![]() Screenshot des Colour Contrast Analyser: So überprüfen Sie die Kontraste.
Screenshot des Colour Contrast Analyser: So überprüfen Sie die Kontraste.
Schriften
Serifenlose Schriften sind für Menschen mit Sehbehinderung gut lesbar. Häufig verwendete, serifenlose Schriftarten sind z. B. Arial und Calibri.
Anordnung und Einsatz der Schriften
Bei der Gestaltung von Grafiken ist es wichtig, dass eine Schrift nicht direkt auf dem Hintergrundbild liegt. Denn sonst hebt sich die Schrift zu wenig vom Hintergrund ab und wird dadurch unleserlich.
Wenn man Schrift auf Bildern platzieren möchte, sollte die Schrift auf einen einfarbigen, kontraststarken „Balken” gesetzt werden. Zudem sollte eine Schrift horizontal gerade verlaufen und nicht schräg. Der Grund dafür ist, dass Menschen mit einer starken Sehbeeinträchtigung häufig mit Bildschirmlupen bzw. Zoom-Funktionen arbeiten. Dabei wird der Bildschirminhalt teilweise so stark vergrößert, dass nur noch wenige Zeichen gleichzeitig sichtbar sind. Die Orientierung im Text gelingt dabei nur, wenn man den Text von links nach rechts durchscrollen kann. Ein schräg verlaufender Text wäre für Bildschirmlupen-Nutzende schwer nachzuvollziehen.
Übrigens: Wer sich mal die eigenen Entwürfe mit der Bildschirmlupe seines Geräts ansieht, kann dabei auch feststellen, ob die Auflösung gut genug ist – also ob die Inhalte auch noch bei einer starken Vergrößerung ausreichend erkannt werden können oder schon zu stark „verpixeln”.
So aktivieren Sie die Bildschirmlupe bzw. die Zoom-Funktion in verschiedenen Betriebssystemen:
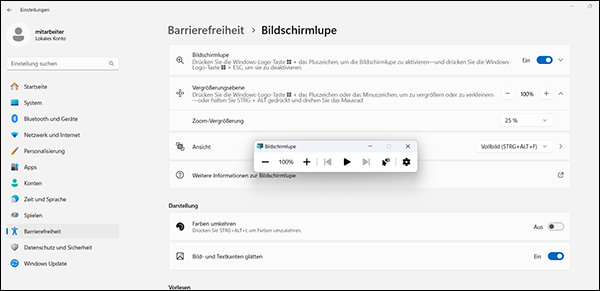
Windows 11:
- Einstellungen - Barrierefreiheit - Bildschirmlupe
- Das Bildschirmlupen-Fenster öffnet sich: Über + und - kann die Vergrößerung angepasst werden.
- Bei „Zoom-Vergrößerung” kann eingestellt werden, in welchen Schritten (in Prozent) etwas vergrößert werden kann, z. B. von 100% gleich auf 200% oder in kleineren Schritten, wie von 100% auf 125%, dann auf 150% usw.

![]() Screenshot von den Einstellungen bei Windows: So aktivieren Sie die Bildschirmlupe.
Screenshot von den Einstellungen bei Windows: So aktivieren Sie die Bildschirmlupe.
(Hinweis: Bei Windows 10 findet man die Bildschirmlupe im Abschnitt „Erleichterte Bedienung”)
MacOS:
- Systemeinstellungen - Bedienungshilfe - Zoomen – „Tastaturkurzbefehle zum Zoomen verwenden“ ein und bei „Zoomstil“ „Vollbild“ auswählen.
- Zoomen ein-/ ausschalten: über die Tastenkombination option command 8
- Vergrößern: über die Tastenkombination option command =
- Verkleinern: über die Tastenkombination option command -
iOS:
- Einstellungen - Bedienungshilfen - Zoom
- „Zoom-Controller” und „Controller einblenden” ein: Dann lässt sich Zoom einfach über den Controller ein- und ausschalten (statt über die Mit-drei-Fingern-Doppeltippen-Geste).
- Bei „Zoombereich” „Vollbildzoom” einstellen.
- Der Bildschirminhalt lässt sich mit drei Fingern verschieben.
- Bei „maximale Zoomstufe” kann die maximale Vergrößerung eingestellt werden.

![]() Screenshot von den Einstellungen bei iOS: So aktivieren Sie die Bildschirmlupe.
Screenshot von den Einstellungen bei iOS: So aktivieren Sie die Bildschirmlupe.
Android:
Hinweis: Es gibt viele verschiedene Android-Varianten. Das hier beschriebene Beispiel zeigt nur eine der möglichen Android-Varianten.
- Einstellungen - Eingabehilfe - Verbesserungen der Sichtbarkeit - Vergrößerung - Vergrößerung-Shortcut ein
- Auf den Shortcut tippen, um Vergrößerung zu starten oder zu beenden.
- Die Vergrößerungsstufe erhöhen, indem man mit zwei Fingern aufzieht.
- Mit zwei Fingern kann der Bildschirminhalt verschoben werden.
Farben
Häufig haben Menschen Farbsehschwächen – am bekanntesten ist die Rot-Grün-Schwäche. Daneben gibt es aber auch Blauschwächen unterschiedlicher Ausprägung.
Wenn man Layouts entwickelt, ist es sinnvoll, auch mal zu testen, wie eine Grafik für eine Person mit Farbsehschwäche aussieht. Hierfür gibt es Tools, die diese Wahrnehmungen simulieren, z. B. die Website „Farbsehschwaeche“. Dort kann man einfach einen Screenshot hochladen und sich dann durch die verschiedenen Farbenfehlsichtigkeiten klicken.
Menschen, die vollständig farbenblind sind, sehen alles in „Graustufen”. Für diese Menschen ist es wesentlich, dass keine wichtigen Informationen ausschließlich über Farben vermittelt werden. Eine solche Information könnte z. B. ein Link sein. Links werden häufig allein farblich vom umgebenden Text hervorgehoben. Das ist meist nicht barrierefrei für farbenblinde Menschen, da sie dann den Link nicht mehr vom Rest des Textes differenzieren können. Daher sollte die Information „Das ist ein Link” noch durch ein weiteres Merkmal hervorgehoben werden, beispielsweise durch Unterstreichung oder durch einen Pfeil vor dem Link.
So aktiviert man den Graustufen-Modus:
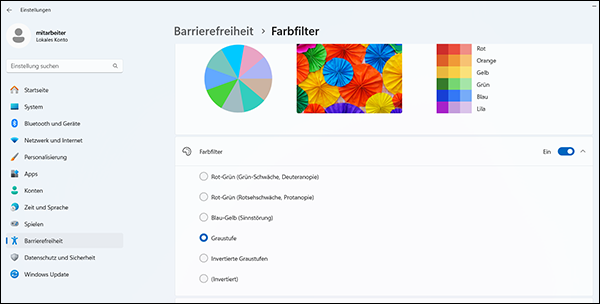
Windows 11:
- Einstellungen - Barrierefreiheit - Farbfilter
- „Graustufe” anklicken und Farbfilter aktivieren

![]() Screenshot von den Einstellungen bei Windows: So aktivieren Sie die Farbfilter.
Screenshot von den Einstellungen bei Windows: So aktivieren Sie die Farbfilter.
(Hinweis: Bei Windows 10 findet man den Farbfilter im Abschnitt „Erleichterte Bedienung”)
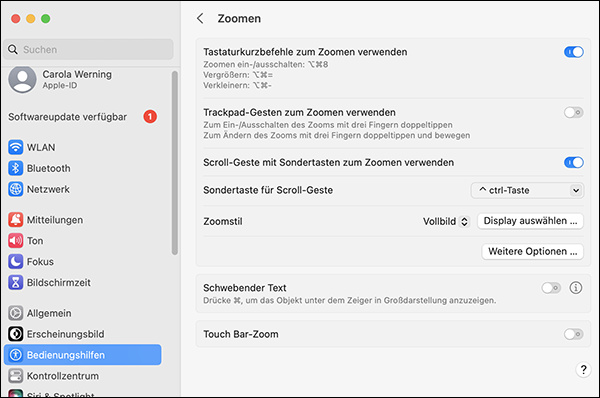
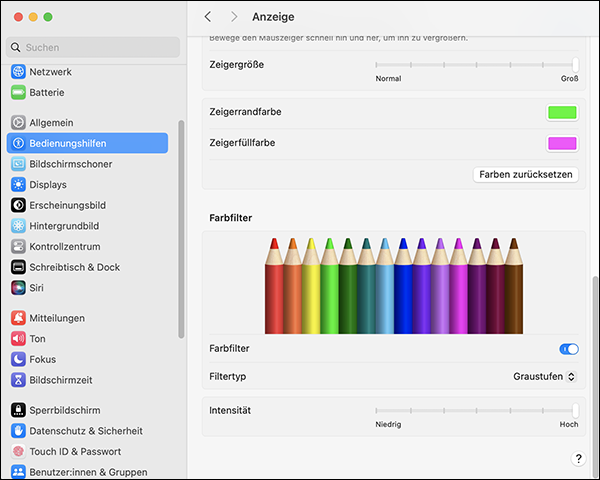
MacOS:
- Systemeinstellungen - Bedienungshilfen - Anzeige
- nach unten scrollen bis „Farbfilter", bei Filtertyp „Graustufen" einstellen
- Farbfilter aktivieren

![]() Screenshot von den Einstellungen bei MacOS: So aktivieren Sie die Farbfilter.
Screenshot von den Einstellungen bei MacOS: So aktivieren Sie die Farbfilter.
Tipp
Die Internetseite leserlich.info ist ein Angebot des Deutschen Blinden- und Sehbehindertenverbandes für alle, die sich für eine wahrnehmbare und leserfreundliche Gestaltung (nicht nur) für Menschen mit Sehbeeinträchtigung interessieren. Sie bietet viele Informationen und praktische Hilfen rund um barrierefreies Kommunikationsdesign.